HTML and HTML Structure in Hindi
What is HTML?
HTML का पूरा नाम HyperText Markup Language होता है। यह एक standard language है जिसका इस्तेमाल web pages को बनाने और design करने में किया जाता है।
जब भी आप किसी website को browser में खोलते हैं, तो उसके पीछे HTML code होता है। यह browser को बताता है कि page पर क्या-क्या दिखाना है और कैसे दिखाना है।
HTML में अलग-अलग elements होते हैं जिन्हें tags कहा जाता है। हर tag का एक खास काम होता है, जैसे headings बनाना, paragraphs लिखना, images दिखाना या links जोड़ना।
Example के लिए <p> tag से paragraph लिखा जाता है और <a> tag से hyperlink बनाया जाता है। ये tags मिलकर पूरे web page की structure तैयार करते हैं।
HTML को एक markup language कहा जाता है क्योंकि यह content को mark करता है कि किस part का क्या meaning है। जैसे कौन सा text heading है और कौन सा paragraph.
HTML अकेले ही पूरी website को attractive नहीं बना सकता। इसके साथ CSS और JavaScript भी use होते हैं ताकि design और functionality add की जा सके।
आज जो भी website आप देखते हो, उसका basic structure हमेशा HTML से ही बना होता है। यह web development की पहली और सबसे जरूरी भाषा मानी जाती है।
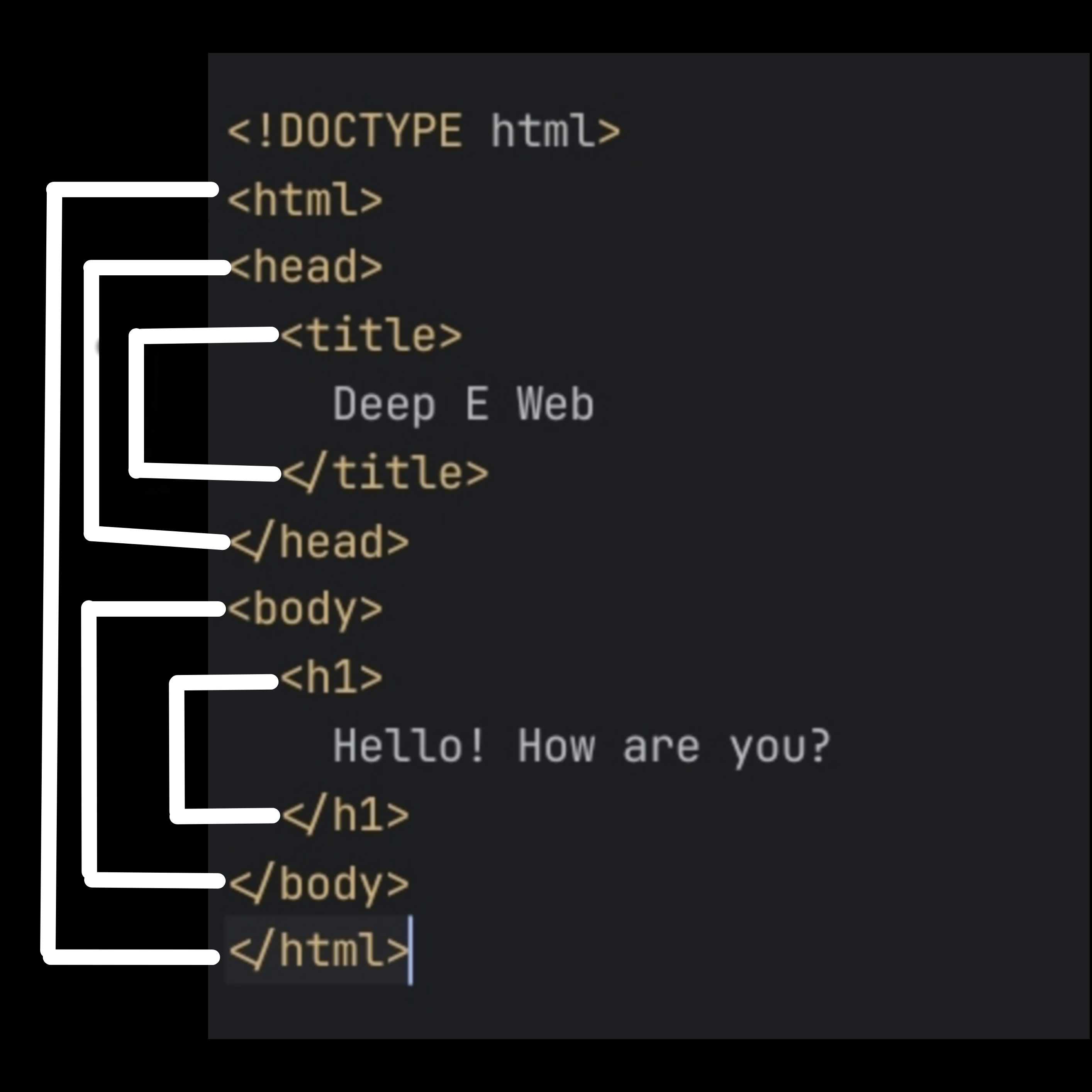
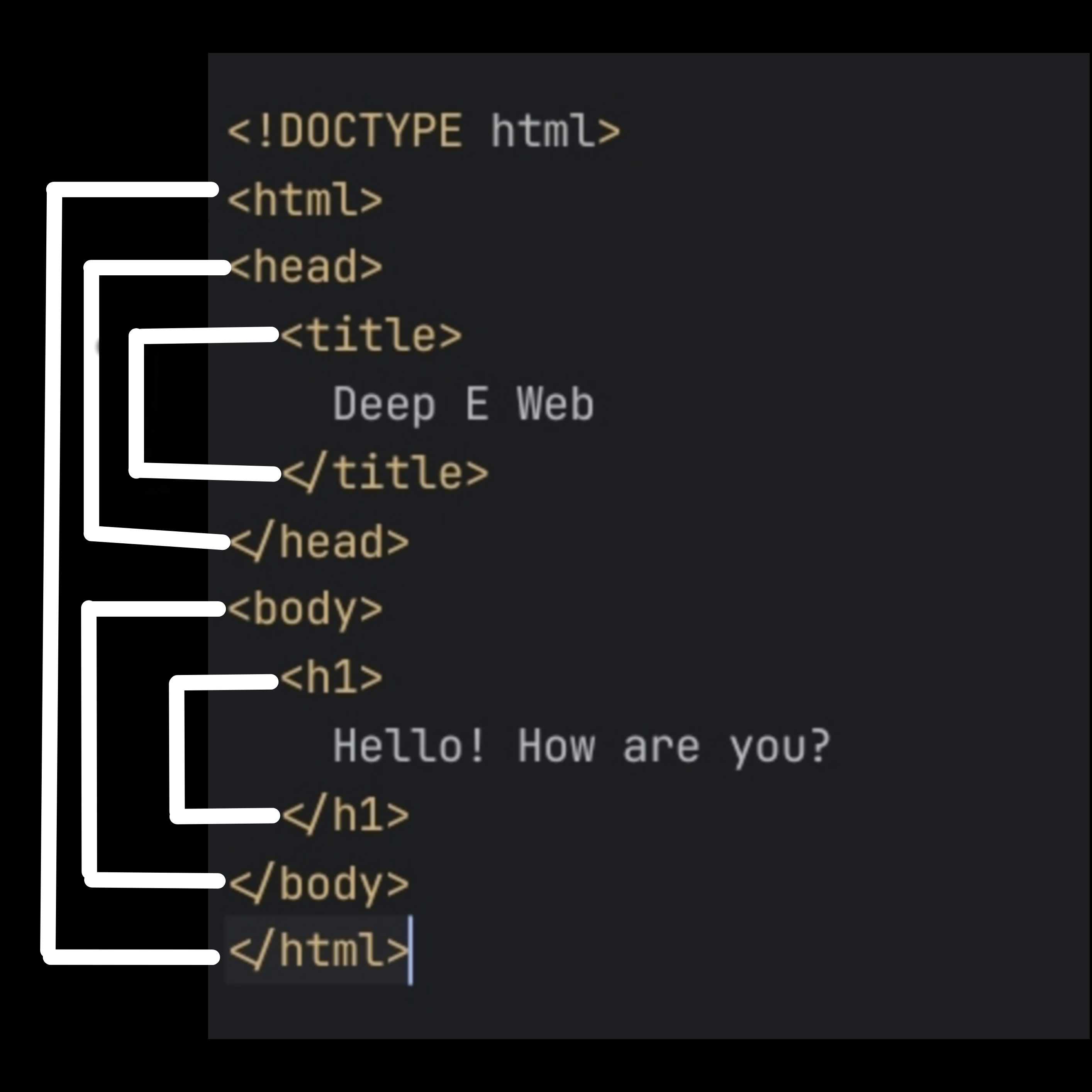
HTML Document
HTML Document एक ऐसा file होता है जिसमें HTML code लिखा जाता है। यह file web page का पूरा structure और content define करती है।
हर HTML Document की शुरुआत से होती है। यह browser को बताता है कि यह HTML5 document है।
HTML Document में <html> tag होता है, जो पूरे page का root element होता है। इसके अंदर पूरा content लिखा जाता है।
Document को दो main parts में divide किया जाता है – <head> और <body>. <head> में meta information, title और links होते हैं।
<body> part में वो सब content होता है जो user को screen पर दिखाई देता है, जैसे text, images, videos और buttons.
हर HTML Document में <title> tag बहुत जरूरी होता है। यह browser tab पर page का नाम दिखाने के लिए use किया जाता है।
HTML Document में comments भी लिखे जा सकते हैं, जिन्हें browser display नहीं करता। यह developers के लिए notes लिखने में helpful होता है।
HTML Document को .html extension से save किया जाता है। Example: index.html.
Browser HTML Document को read करके web page तैयार करता है और उसे सही format में user को दिखाता है।
एक अच्छा HTML Document हमेशा सही तरीके से structured होना चाहिए ताकि page fast और सही तरीके से load हो सके।

Request
अगर आपको यह article useful या interesting लगा हो, तो please इसे अपने dosto aur family ke साथ जरूर share करें। आपका एक छोटा सा कदम हमें और अच्छा content बनाने के लिए motivate करता है। Thank you!
ध्यान दें कि इस page पर आपको कुछ ads भी देखने को मिल सकते हैं। इसके लिए हम आपसे माफी चाहते हैं।
हम इस content को तैयार करने में काफी मेहनत और time लगाते हैं, ताकि आपको valuable जानकारी मिल सके। इन्हीं ads की मदद से हम ये काम continue कर पाते हैं।
आपके support और understanding के लिए दिल से धन्यवाद।